本記事は、Cerevoスタッフが業務や趣味について思うままに書き綴るアドベントカレンダー企画「Cerevo アドベントカレンダーTechBlog 2019」の第17日目です。
Cerevo アドベントカレンダーTechBlog 2019
https://tech-blog.cerevo.com/archives/category/adventcalendar/2019/
みなさんおはようございます。
電気エンジニア2年目を迎えました ちは です。
今年は業務時間外にレーザーカッターとUVプリンタでよく遊…業務でも使いこなせるよう、使い方を習得しました。
そこで、応用例としてアクリルスタンド、いわゆる アクスタの作り方 を紹介します。
これを習得すると推しをホイホイとアクスタ化できちゃいます。
デスクに置けばQoLや生産性の爆上がりは間違いなし。旅先にも連れ出せます。
作るもの
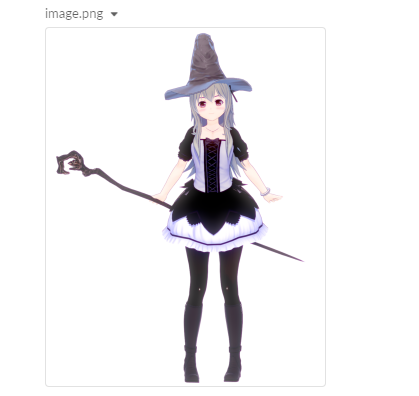
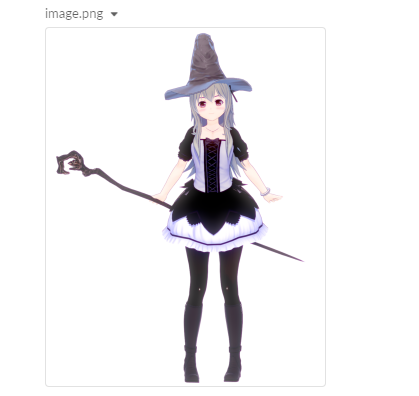
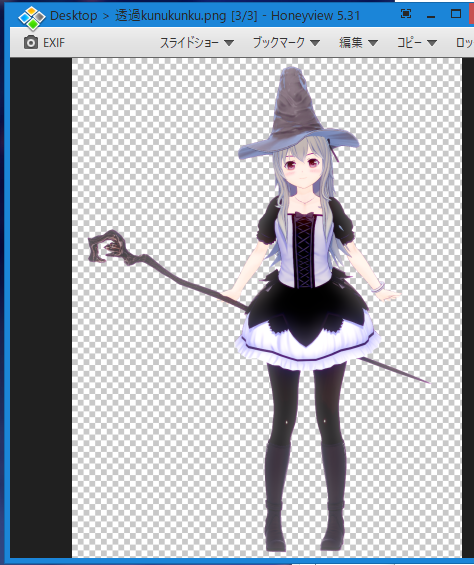
今回はこちらの「魔法少女くにゅくにゅ」をアクリルスタンドにします。
こちら詳細につきましてはお問い合わせをお控えくだしあ
→ ttps://twitter.com/kunukunu
用意
さて、用意するものは以下の通りです。
- 画像素材、アクリル板
アクリル板は 厚さ3mm のものを用意しましょう。
加工機の都合上、最大 300x600mm 程度になりますがそれだけあれば十分です。
ホームセンターでは高級アクリル板「アクリライト」が目立つところにありますが、私のような貧乏人は永遠に手が出ません。
手頃なアクリル板は資材コーナーの奥の方に平置きしてあったりしますので、よく探すと見つかるかも知れません。
- レーザーカッター、UVプリンタ
最近はどこの誤家庭にもありますね。
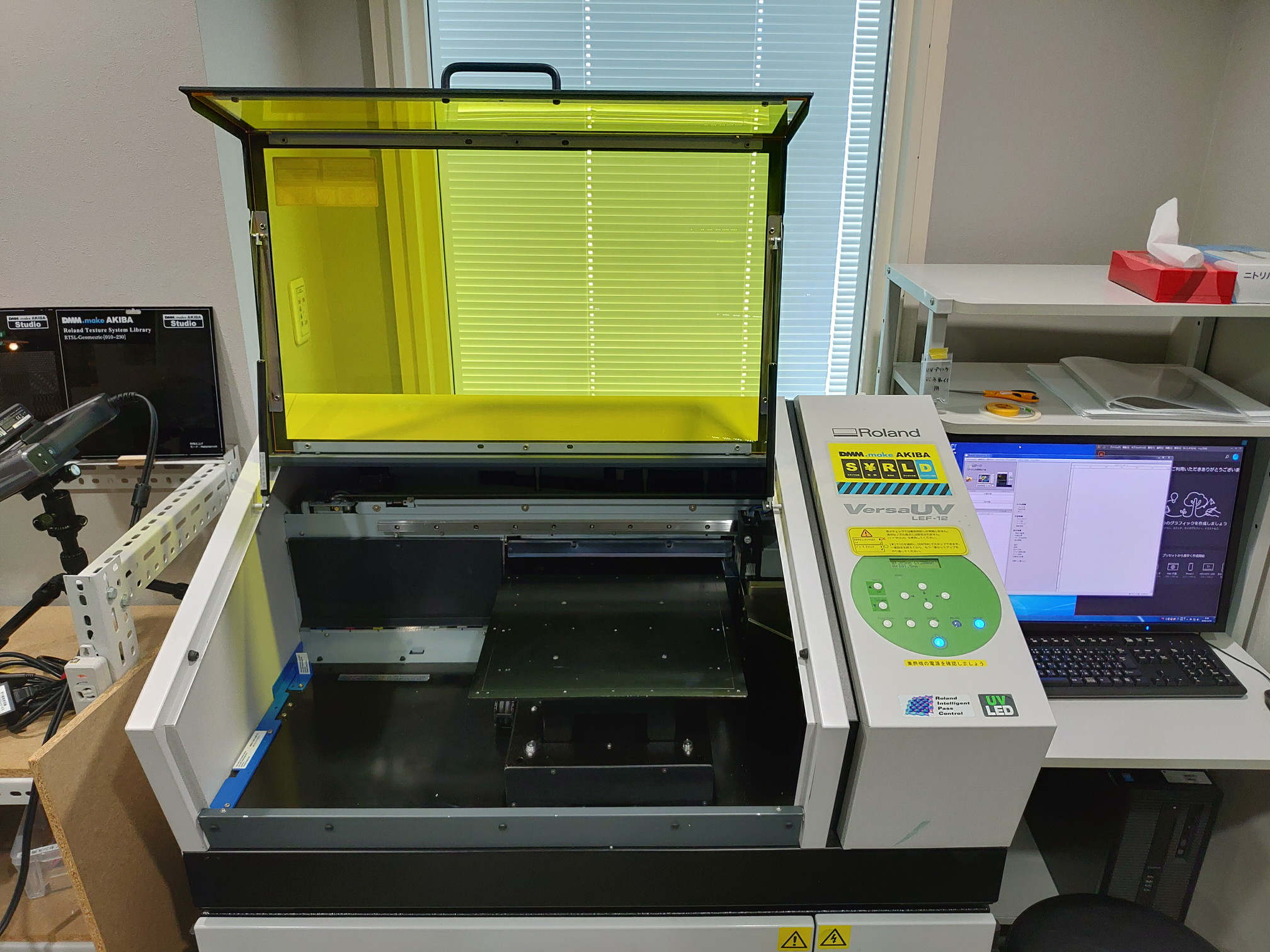
今回は、trotec製 レーザー加工機 Speedy300 と
Roland製 UVプリンター VersaUV LEF-12 を使います。

- Adobe Photoshop / Illustrator
加工用のデータを作成するのに使います。イラレは必須ですが、フォトショはGIMP等でも代用可能です。
- あると便利
マステ、ガムテープ、ゴム手袋、エアダスターなど。
アクリルに指紋がつかないように、また付着したホコリを飛ばすのに使います。
準備
- まずは素材を用意しましょう。
今回は「魔法少女くにゅくにゅ」をアクスタにしたいと思います。
ご本人にアクスタ化してよいか許可を取ってみましょう。
速攻で許可が下りました。さすが魔法少女くにゅくにゅ大好き愛してる
- というわけで、弊社のスーパー電気エンジニアである押切先生が作成されたこちらのモデルを拝借いたします。
押切先生の好みがたっぷり詰め込まれているらしい
- 十分なサイズの画像(素材)を使う
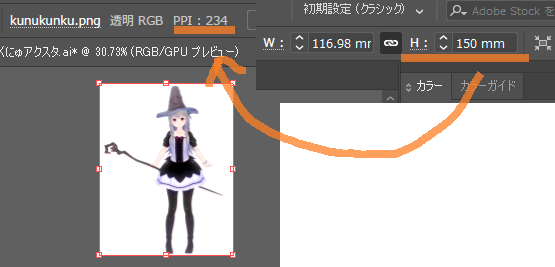
フォトショで加工する前に、画像の縦横のサイズとPPIを確認します。
イラレを開き、適当に新規作成して画像を読み込みます。
このとき、サイズが (欲しい高さ)mm以上、かつ150PPI以上 あれば概ねOKです。
または、欲しい高さまで縮小したときに150PPI以上ありましたらOKです。
これ以下ですと、UVプリンタで印刷したときにジャギジャギになってしまいます。
- もし画像が小さい場合、もっと解像度が大きい画像素材を用意するか、
waifu 2x-caffe 等の拡大ツールを使用して大きくしましょう。
→ https://github.com/lltcggie/waifu2x-caffe/releases
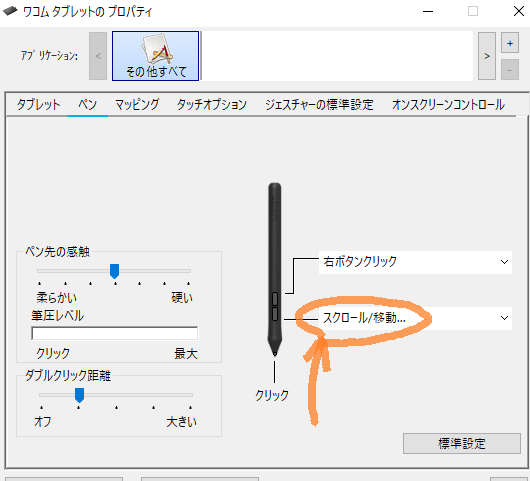
- フォトショ、イラレをちょっと快適に使う小技なのですが…
ペンタブの設定でボタンに「移動/スクロール」を割り当てると、
ボタン押下+ペンを移動 でアートボード上を「手のひらツール」でサクサク移動できます。
さらに ボタン押下+Ctrlキー+ペンの上下移動 でサクサクとズームイン&ズームアウトができ、大変便利です。
データ作成 – Photoshop
- さて、十分な大きさの画像が用意できたら素材を背景透過していきます。
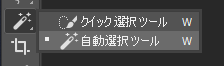
自動選択ツールで切り抜ける画像だとすぐに終わります。
今回は背景が白の単色ですので、自動選択ツールでほとんど消せちゃいます。

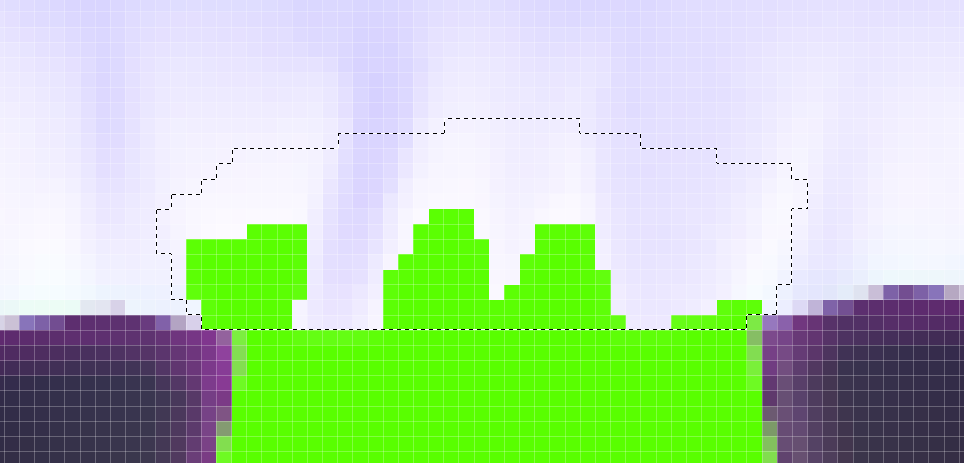
- 透過したい場所 (体の周り、腕と胴体の間、など) の背景が、こんな感じに市松模様になっていればOKです。

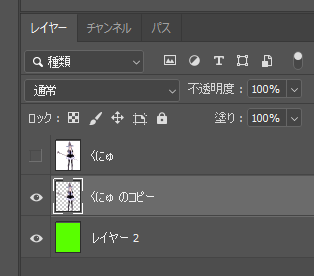
- この記事では作業性UPのために、あえて緑ベタのレイヤーを背景として作業します。

- 細かいところの消し残しは、消しゴムツールを使って地道にやっていきます。面倒ですが大事な作業です。
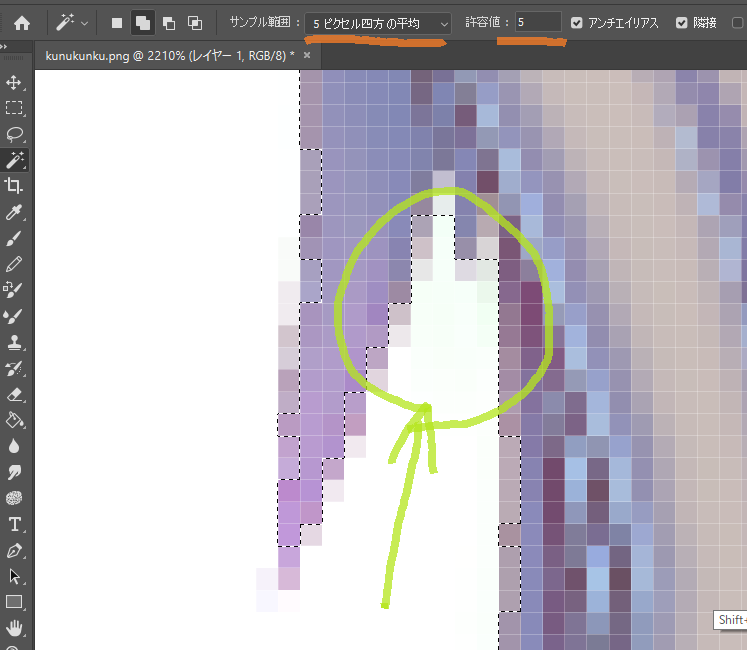
消しゴム以外では、下の画像のように自動選択ツールが使えます。
今回はオレンジの線のように設定したところ、丸の部分がいい感じにお掃除できました。
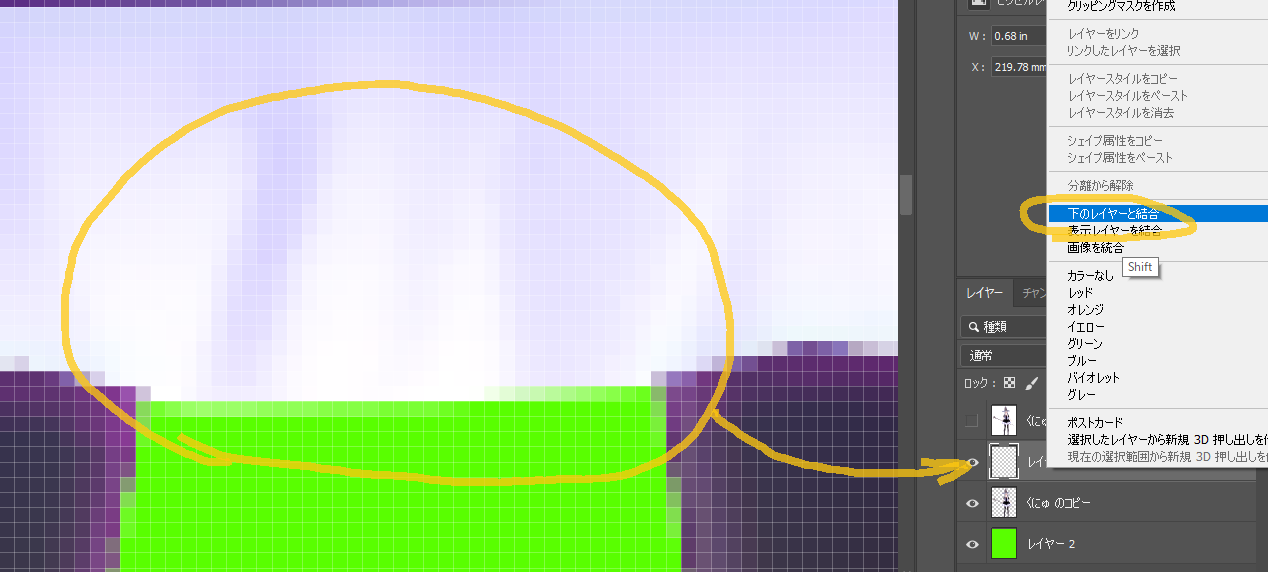
- 欲しいところまでなくなってしまったら、残しておいた元のレイヤーから「多角形選択ツール」等でコピーし、Ctrl+Shift+V で同じ場所に貼り付けます。そしたら新たにレイヤーが出来るので、欠けてしまったレイヤーと統合して修復しましょう。



それっぽくなればOKです。
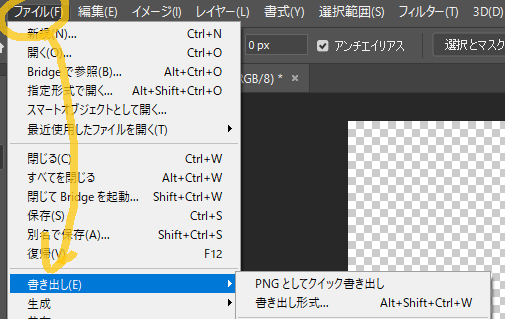
- 最後に PNG形式 で書き出して終了です。

- 推しのフチに線が残ってる場合、背景の何もないところを選択して、選択範囲を1~3px拡大してDeleteキーを押すとよりスッキリするかも…? といったテクニックもあります。色々お試しください。
データ作成 – Illustrator
- Adobe Illustrator(通称 イラレ)で加工用データを作成していきます。
詳細な操作は割愛しますが、いくつかポイントを紹介します。
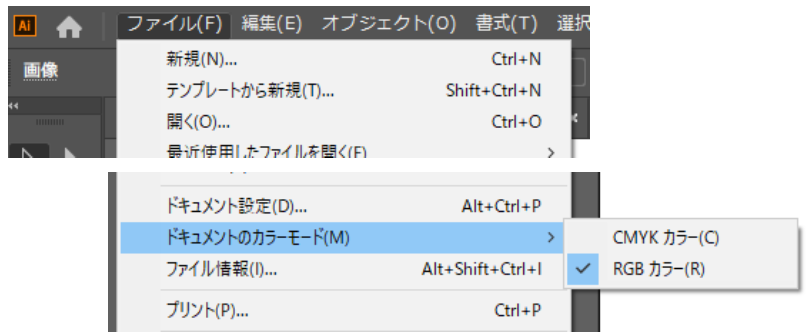
- カラーモード
レーザー加工機ではデータを RGB モードで、次のUVプリンタでは CMYK モードでデータを扱います。
カラーモードを行ったり来たりすると色変換で画像が劣化しますので、データ作成時は 一貫してRGB で行い、
最後のUVプリント時にカラーモードを CMYKに切り替える ことをおすすめします。
- レイヤー構成
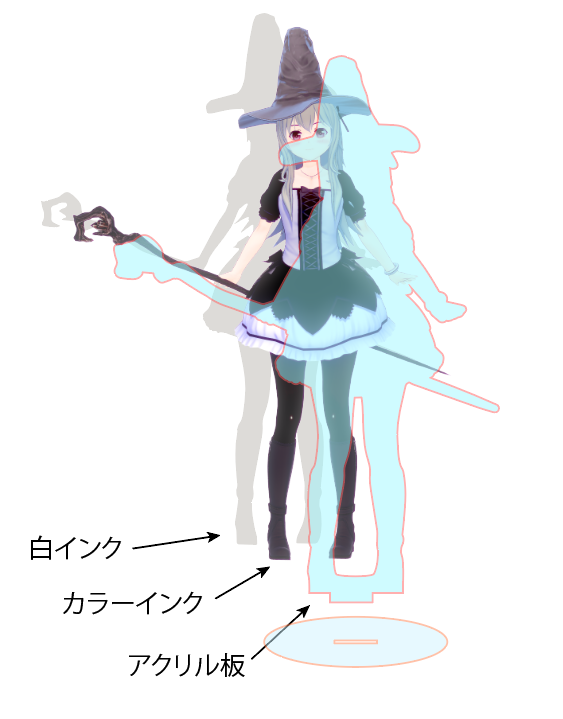
市販されている多くのアクスタ/アクキーはこんな感じで印刷されています。
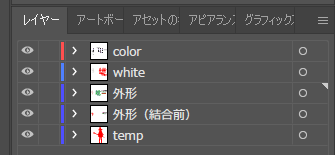
- これを参考に、はじめにレイヤーをこのような感じで準備します。
下から2つは作業用のレイヤー、上の3つはマシンに出力するデータを配置します。
- データ作成(1/4) – ベースになるシルエット
外形線と裏の白インクの塗り図形は、今から作るシルエットを元に生成されていきます。
読み込んだ画像を「カラー」レイヤーに貼り付け、縦横比を固定した状態で欲しい高さに設定します。
貼り付けたらこれをコピーし、「temp」レイヤーを選択後に同じ位置に貼り付けます( Ctrl+Shift+V )。
カラーレイヤーはこれ以上操作してはいけませんので、レイヤーにロックをかけ、非表示にしましょう。
レイヤーに鍵アイコンがつき、目のアイコンをクリックして見えなくなればOKです。
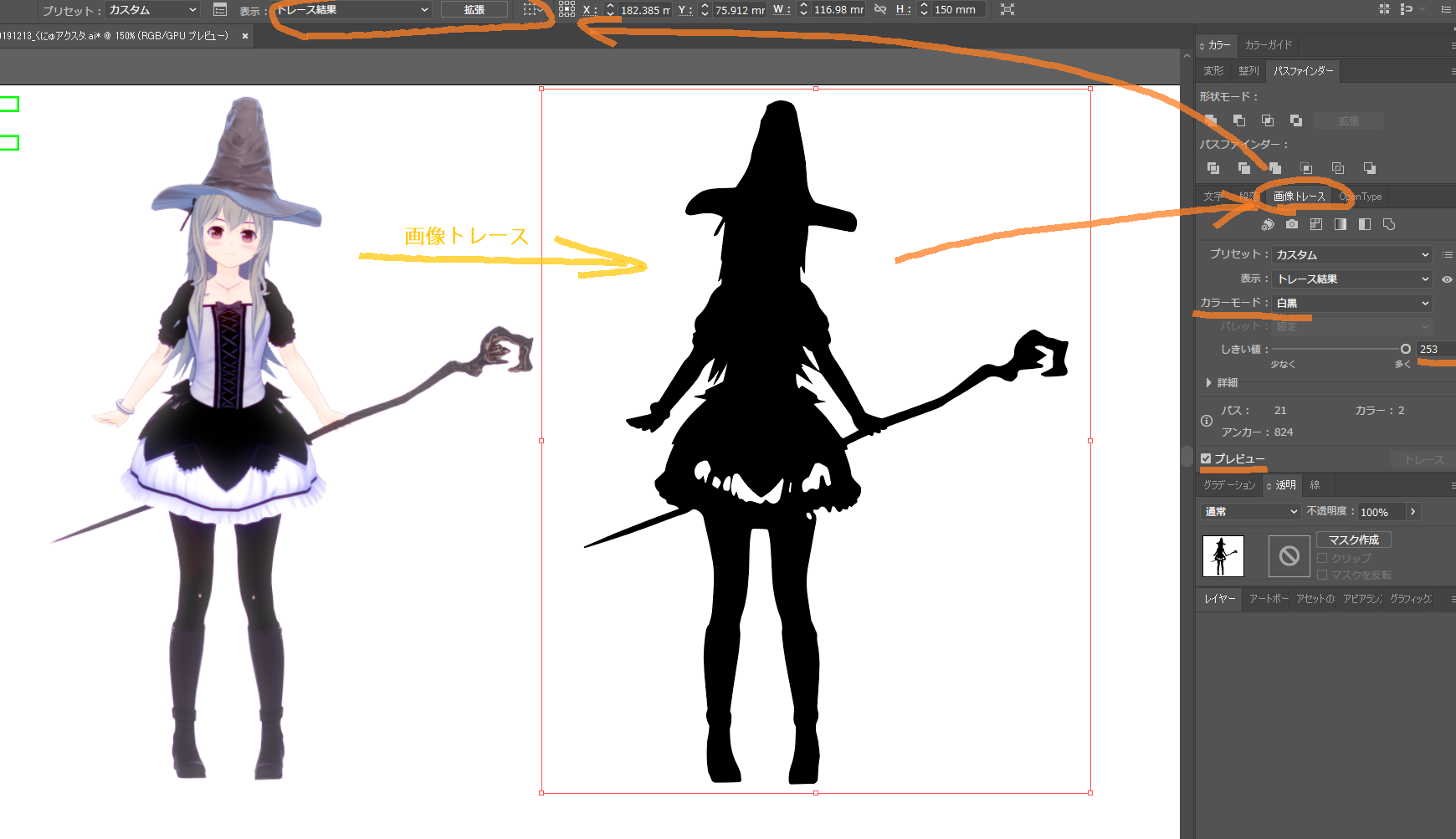
tempレイヤーに貼り付けた画像をシルエット化するには「画像トレース」を使います。
画面上の画像トレースボタンを押して、右側のパネルでしきい値を調整し、拡張ボタンを押すだけです。
おすすめの値は253。
ちなみに、この段階でシルエットが欠けてたり、意図せず白く抜けてしまっていたら調整や修正を行いましょう。
- データ作成(2/4) – 外形線
レーザー加工機でアクリル板に推しが憑依できる形に切るための、大事な大事な線を作成します。
ベースのシルエットをコピーしてtempレイヤーを非表示にし、「外形線」レイヤーの同じ位置に貼り付けます。
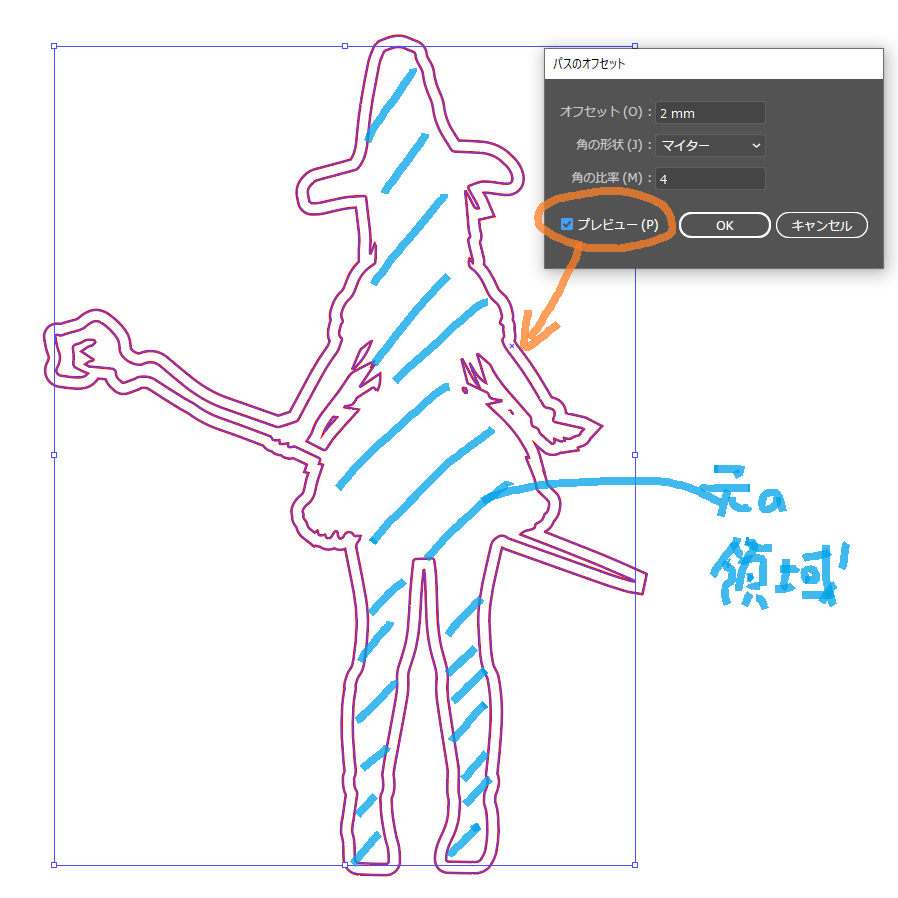
貼り付けたら塗りを無し( 〼 )、線を適当な色に設定し、この線を外側へ拡張します。
オブジェクト、パス、から「パスのオフセット」を開き、+2mm程度に拡張しましょう。
推しの肌から2mm外側にバリアが張られました。
ここまでが聖域(アクリル材)になります。内側に残った元の線を選んで削除し、必要ならパスをダイレクト選択ツールで適宜調整しましょう。
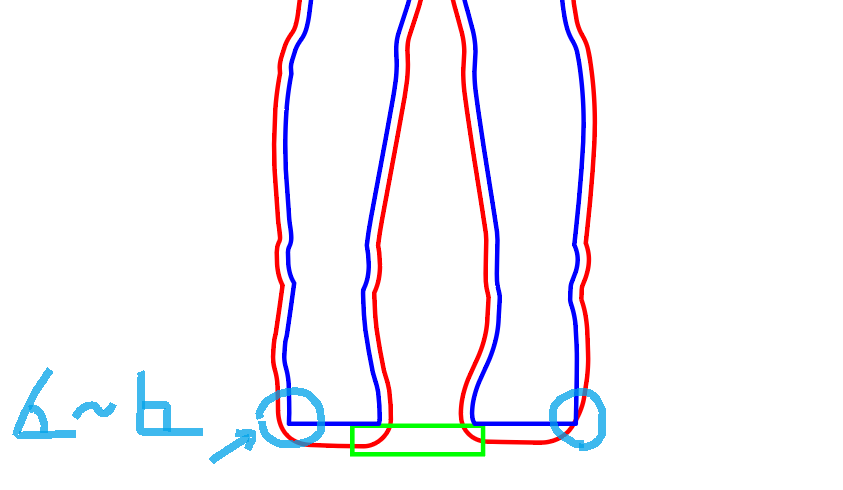
さて、ここで面倒なのが台座に差すための凸形状の作成です。
接地面にRがついていますと簡単に倒れてしまいますので、青線のような形状を目指して作成します。
赤が調整前の線、青が調整後の線。
※ 比較しやすいようにサイズを変えています。
緑の線は 2.9*10.0mm の四角。
外形線の足元をフラットかつ左右両端を直角~鋭角に調整し、差し込む用の長方形を添え、パスファインダーで合成しましょう。
なお、合成前に長方形をコピーして近くに添えておくと、あとで行う台座の作成で役に立ちます。
- データ作成(3/4) – 裏の白地
推し(カラーインク)をはっきり映えるためには、裏に白インクを乗せましょう。
ベースのシルエットを再度表示してコピーし、「白地」レイヤーの同じ位置に貼り付けます。
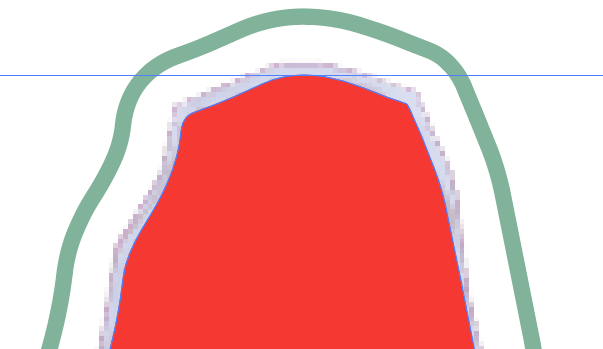
貼り付けたら「パスのオフセット」を開き、-0.2~0.5mmの間で調整しましょう。
ロックした状態のカラーレイヤーの上に開いた状態で調整かけると分かりやすいです。
緑が+2mmした外形線、赤が白インク用に作成したベタ。
重ねて見るとベタがイラストより少し小さい。
これで推しの肌がより色白に艶めき、白い服に白色が着色されました。
ここでも必要ならパスをダイレクト選択ツール等で調整しましょう。
あえて白地を抜いてカラーだけ残し、ステンドグラスのようにも出来ますが、ここでは割愛します。
ただ、意図通りに成功したらめちゃくちゃキレイです。
- データ作成(4/4) – 台座
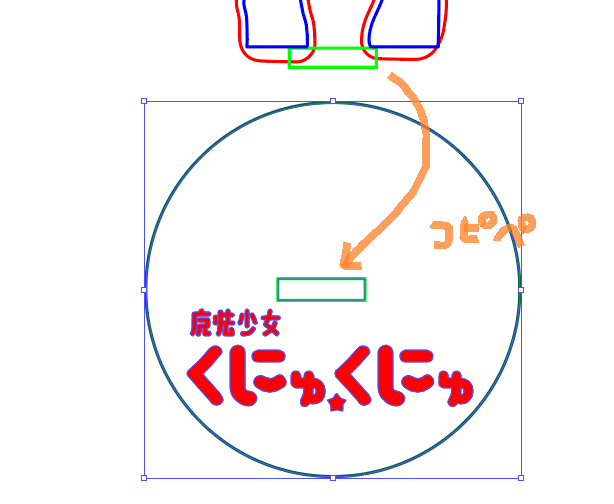
足の幅以上で台座を適当に作ります。
台座の穴の大きさ(※)は加工のときに微調整をしますので、ここではそのままのコピペとします。
先ほど外形線作成で残した四角がここで活躍します。
※ 四角の高さ方向を、アクリルの板厚に実物合わせで微調整していく作業です。
実体化する
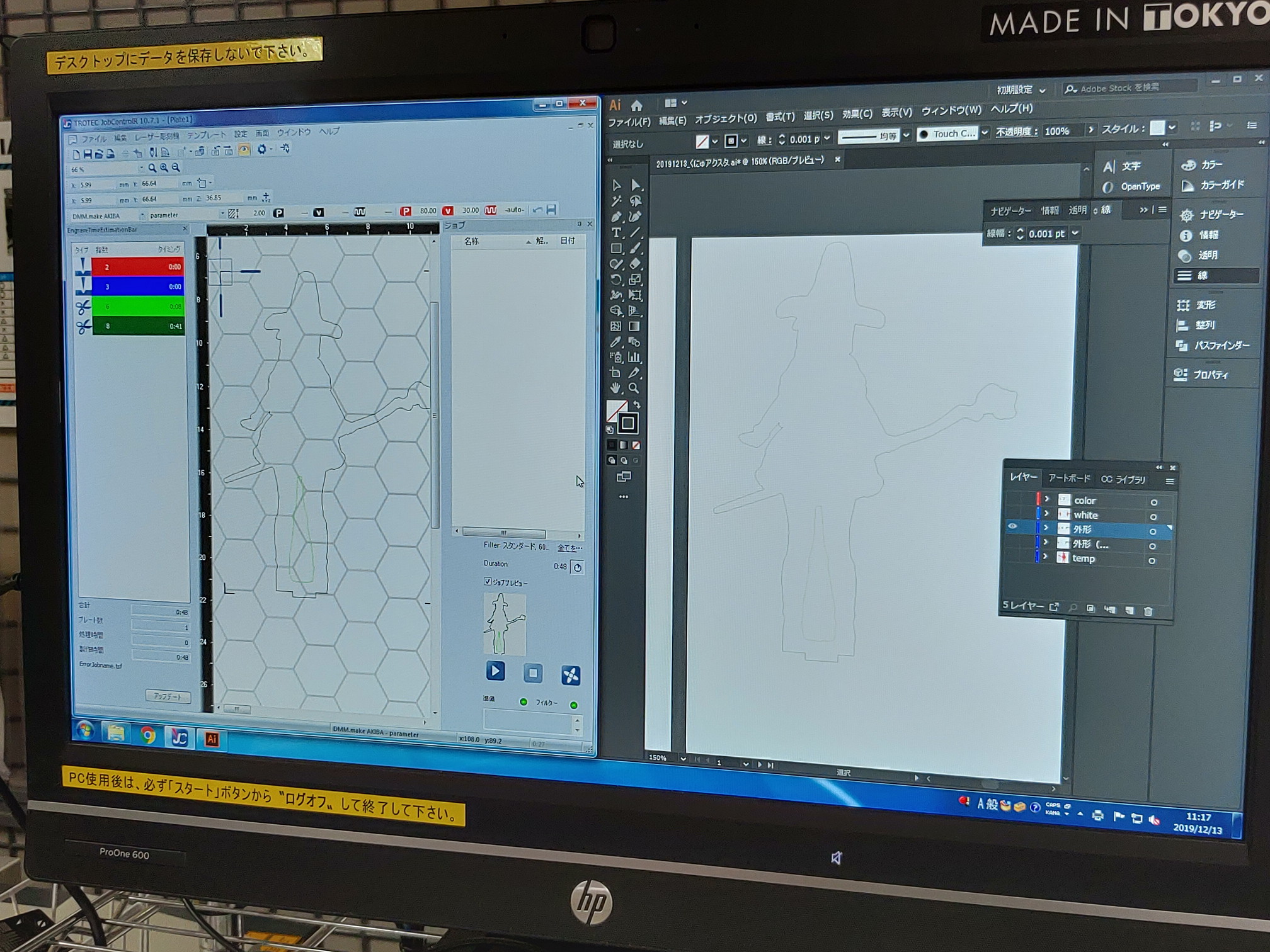
- レーザー加工をする
さあいよいよカットです。
trotecの場合、線が 0.001pt ならカットするライン、それ以外の線や塗りなら彫刻(レーザーで模様を描く)と自動で認識されます。
機材の使い方、またパラメータは素材や機材の状況によって異なりますので、説明書やサンプルを参考に調整してみて下さい。
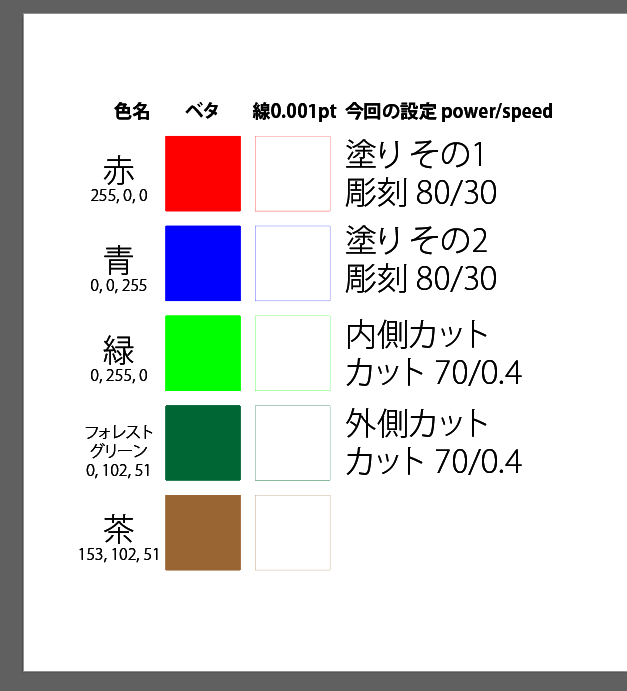
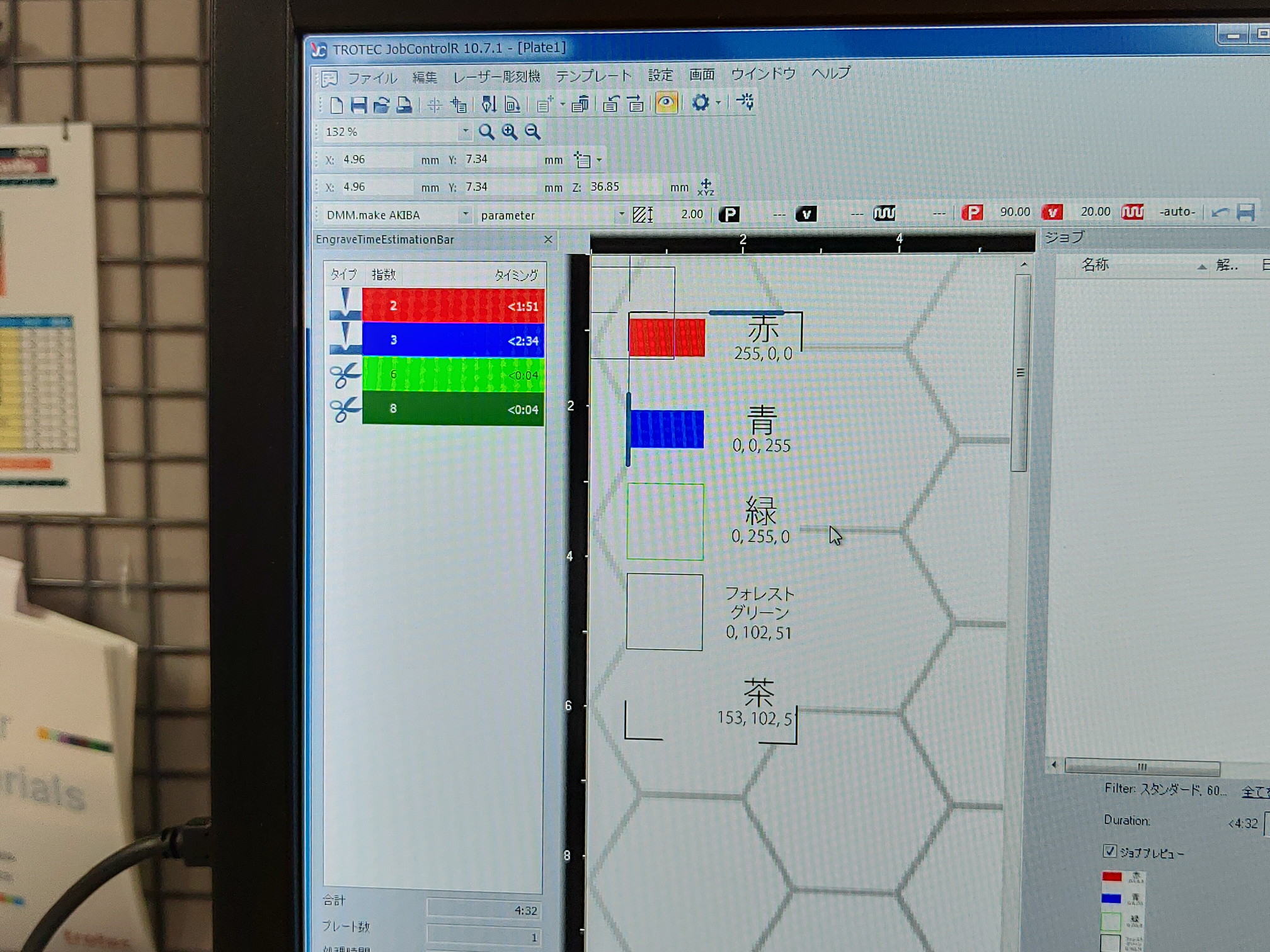
参考までに、今回はこのような設定で加工を行いました。
私はいつも用意してあるテストパターンを出力してから加工に入ります。
設定したパラメータで加工に問題がないかここでチェックします。
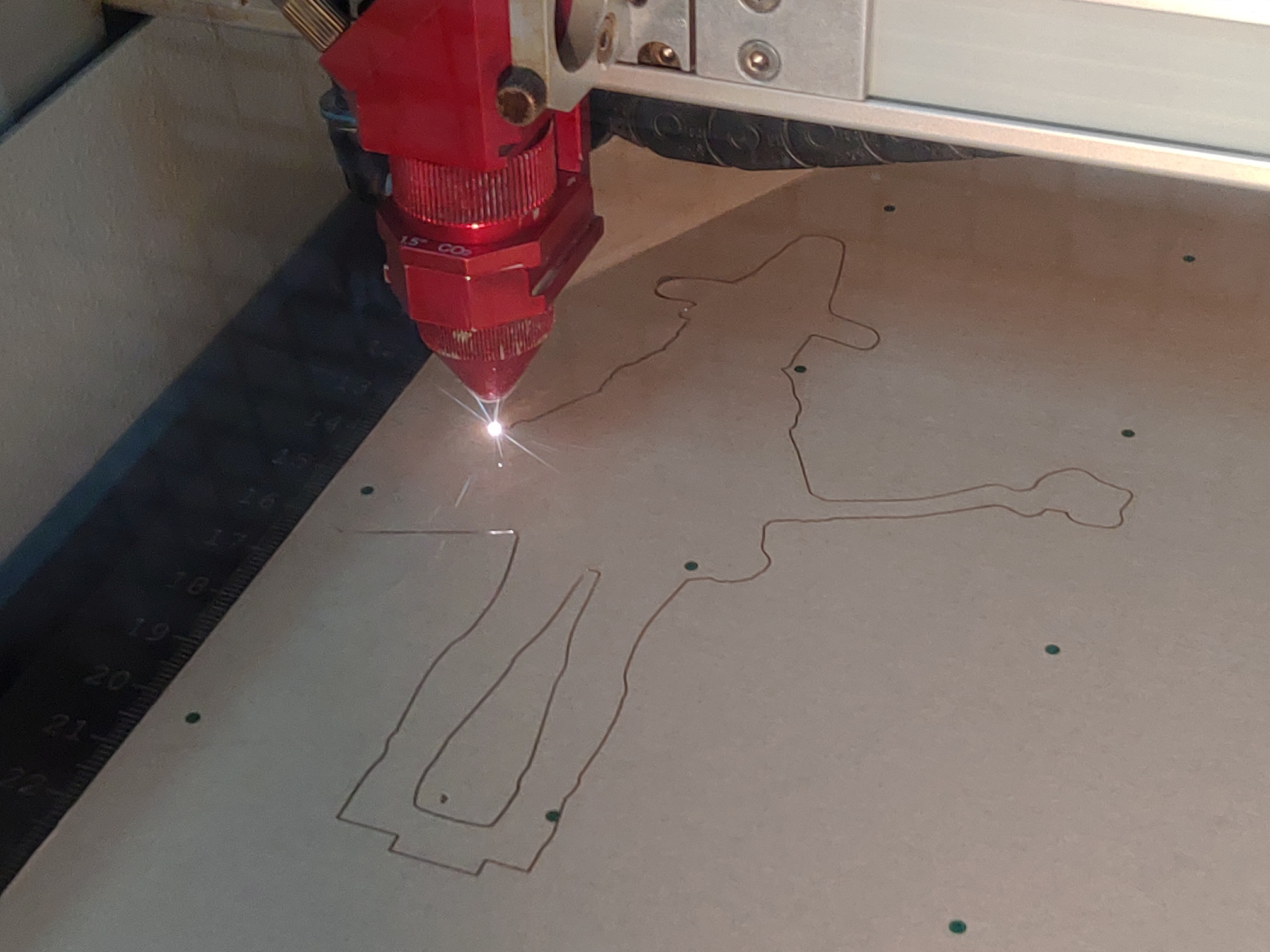
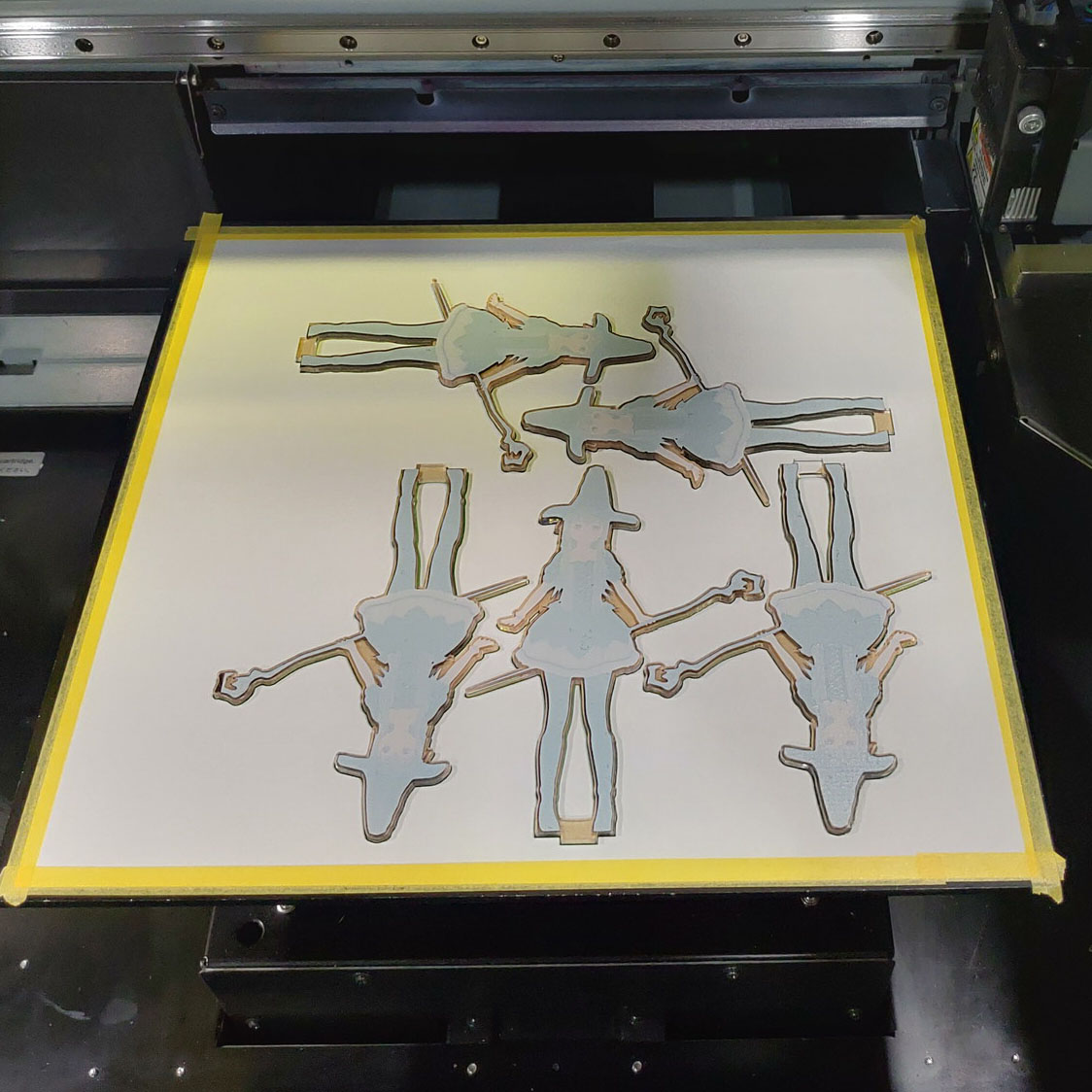
OKでしたのでアクリルを くにゅくにゅ にしていきます。

台座部分の穴の高さは調整して、アクリルが無理なくすっぽり差さる程度にしてみましょう。
調整は 2.7~3.0mm の間で、 0.05mm の刻み幅で行うとぴったり賞を狙えます。
2.8mm程度から始めると良いかもしれません。今回は2.90mmでした。
アクリル面を保護する紙は最低限だけ剥がして……
台座にすっぽりハマればOK。
- UVプリンタで印刷する
最後の工程です。これが終われば無事完成です。



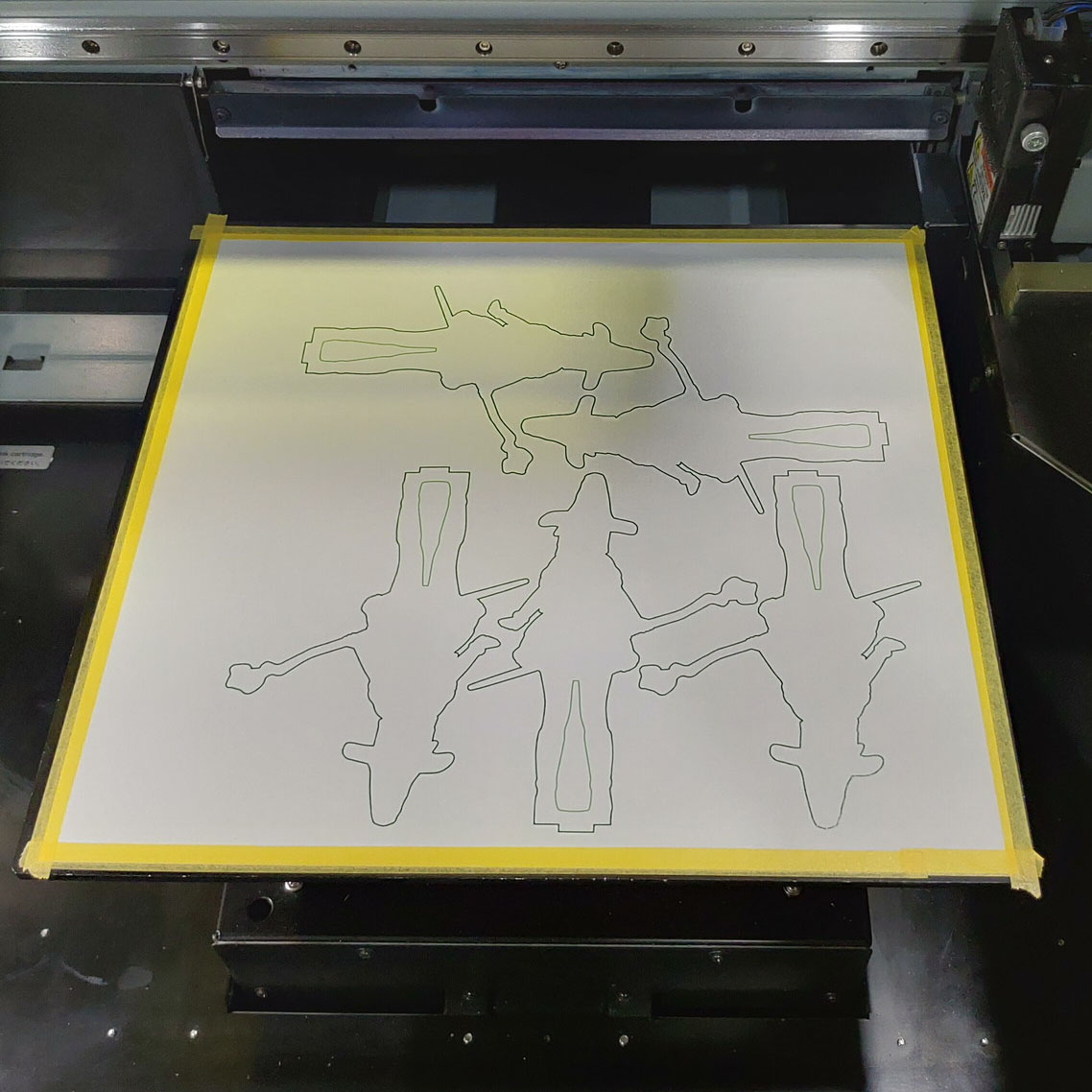
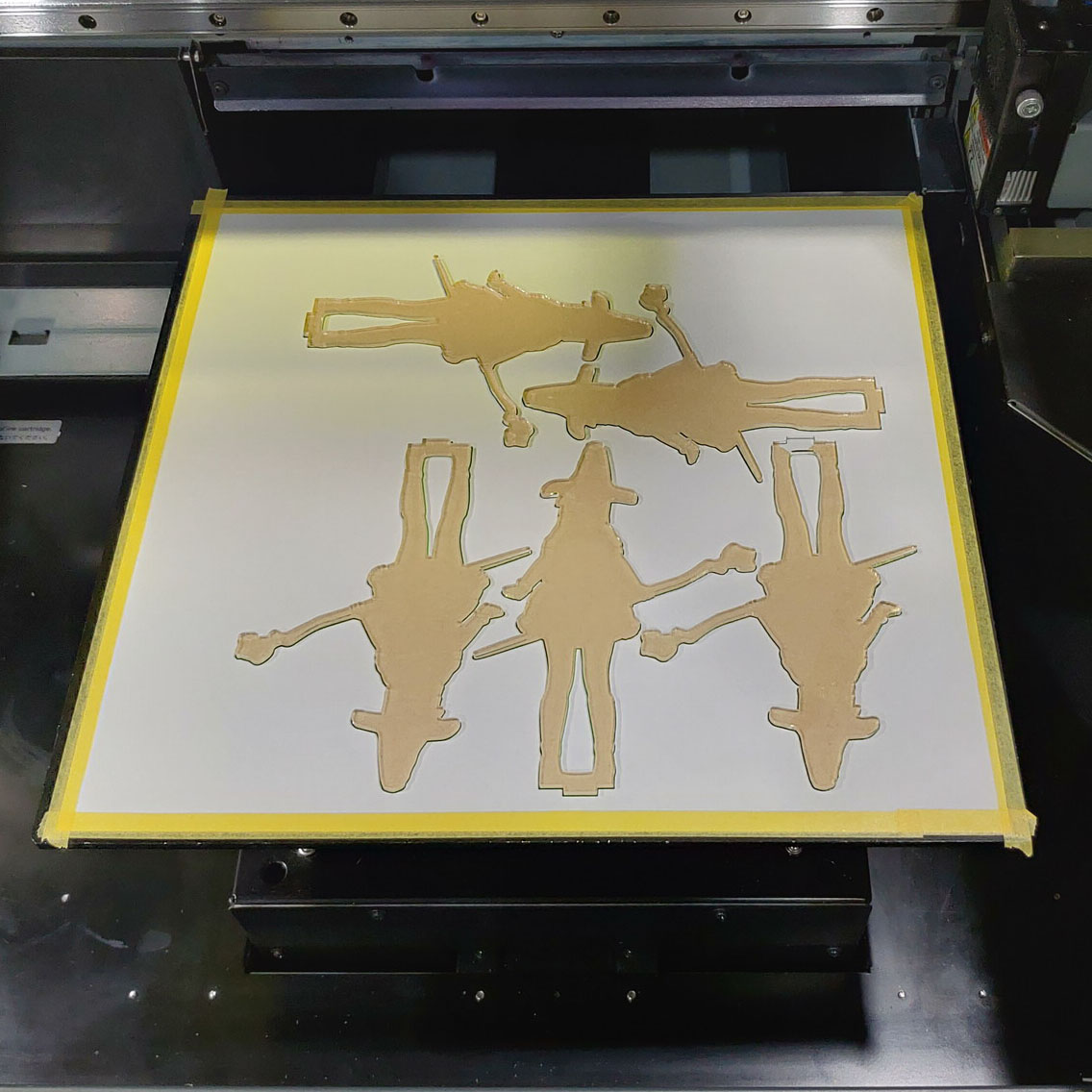
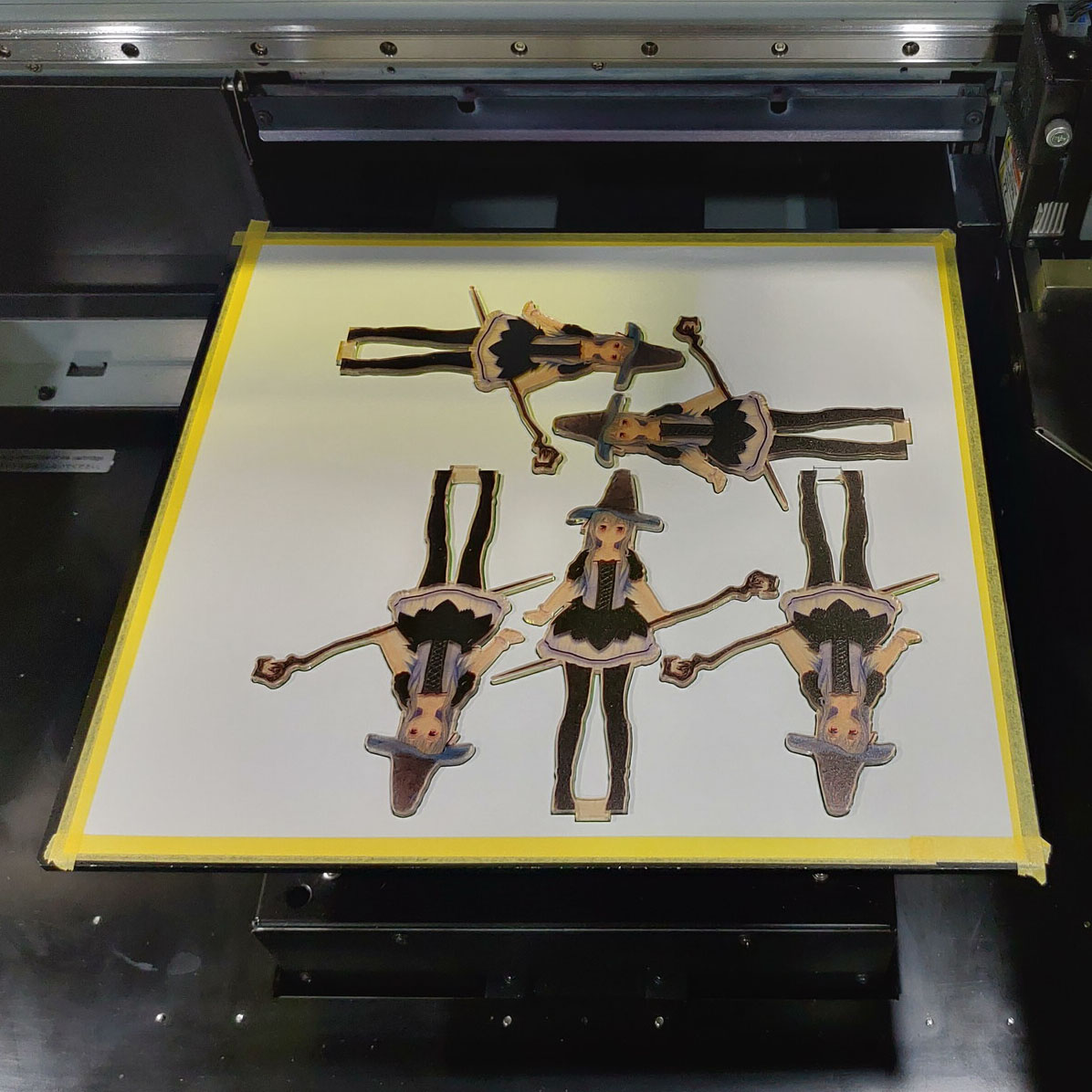
今回使う機材では、レーザー加工機で使ったで外形線を位置合わせとして利用し、カットしたアクリルをセットして印刷します。
これも詳しい使い方はマニュアル等を参照してください。
- 検品
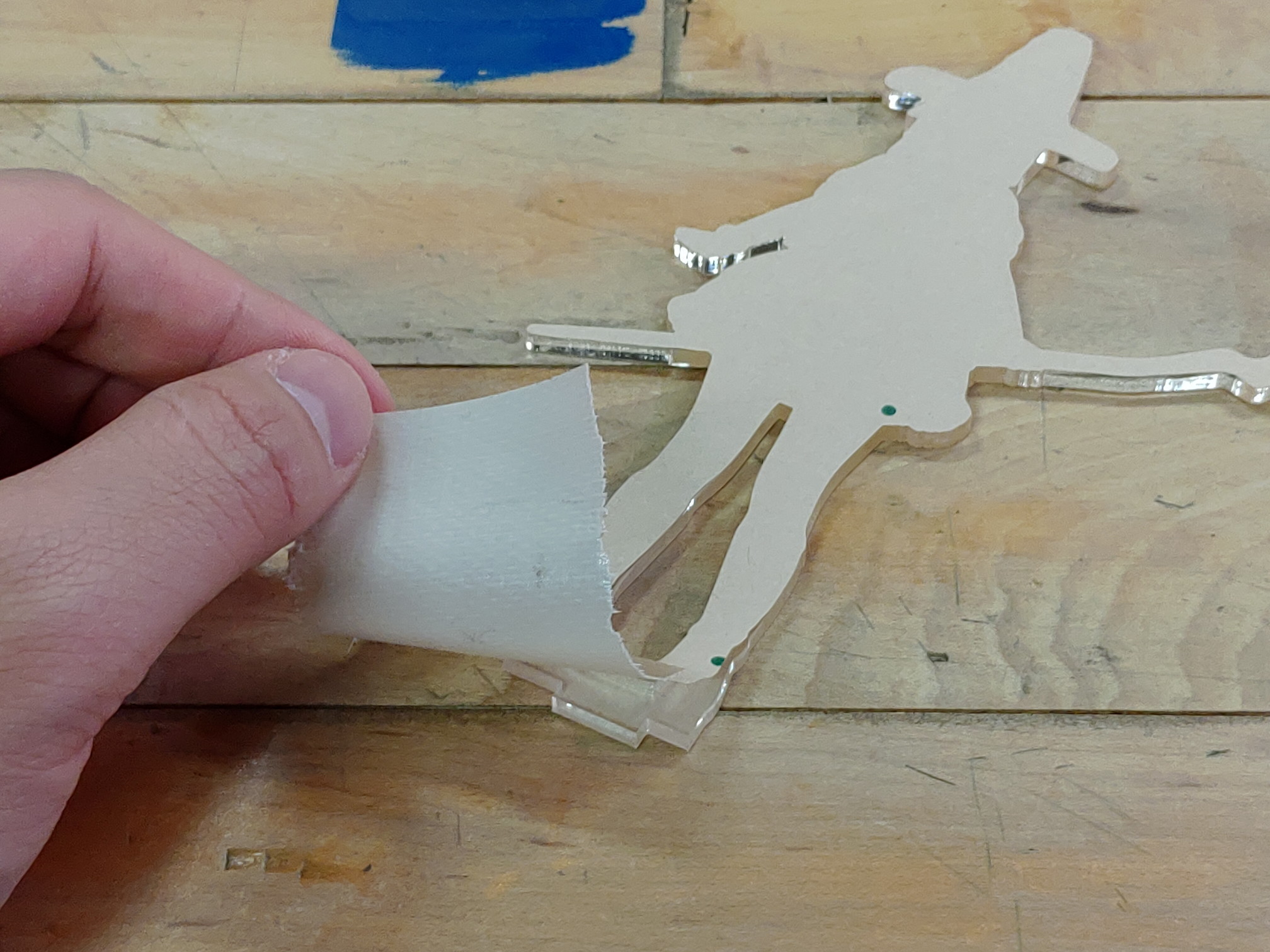
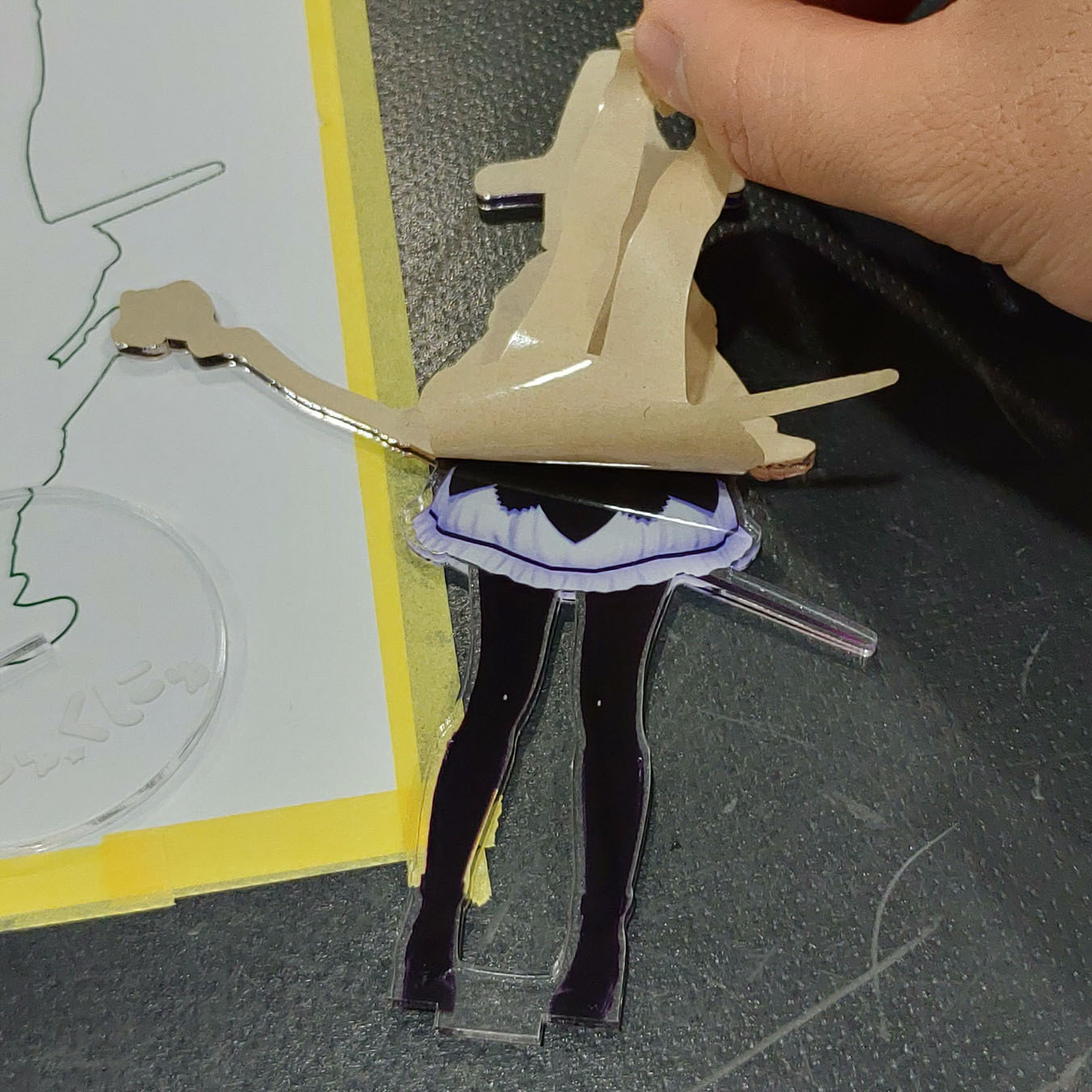
剥離紙をはがします。爪ではなかなか辛いので、ガムテープをきっかけに使うと楽ちんです。
ちらり。
すぽん。
さあさあできました。
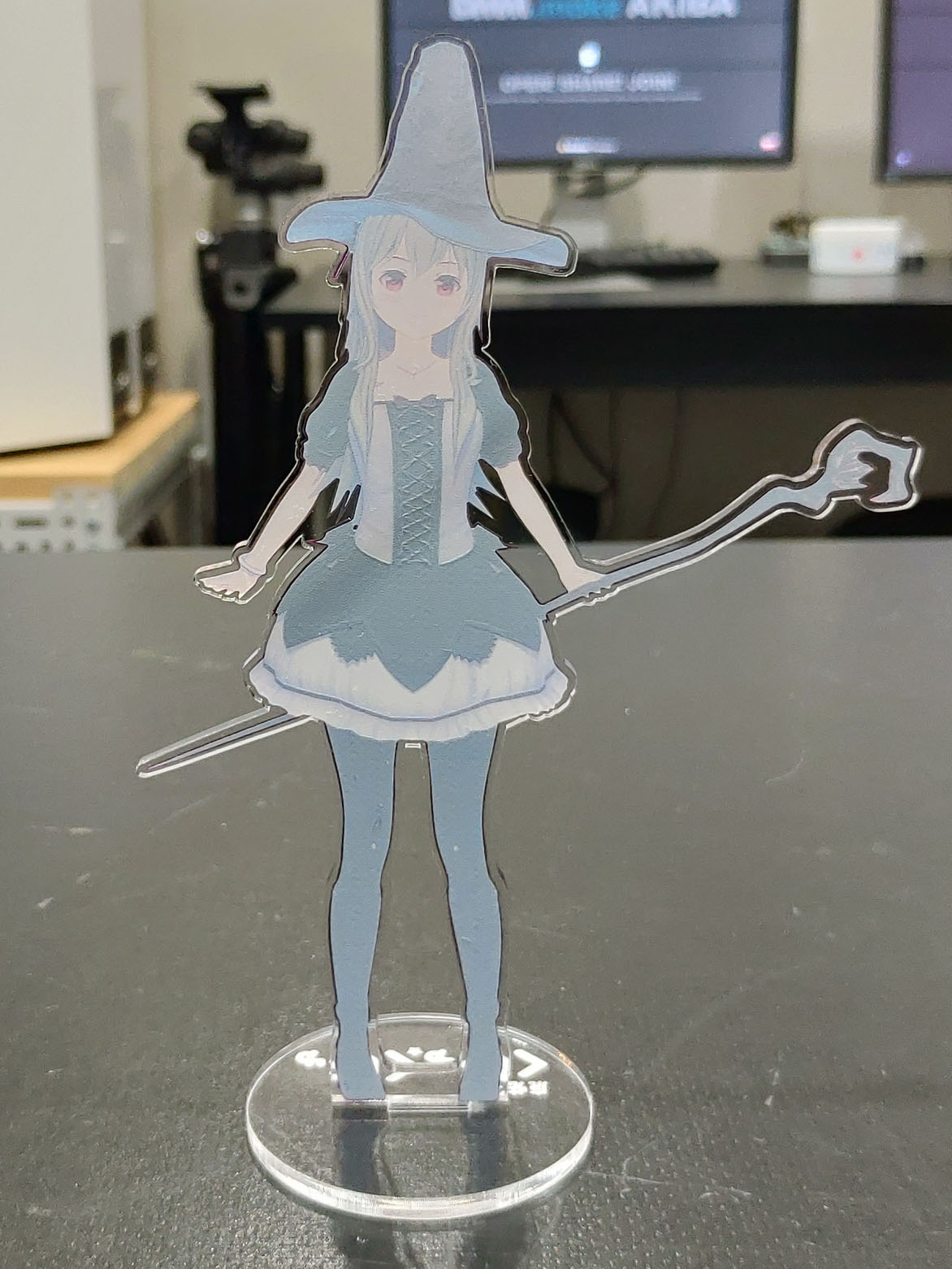
- 完成!
できました! やったー!まるでくにゅくにゅご本人。そっくりです。


こんな感じで (DMM.make AKIBAに登録すれば) 簡単に作れちゃいます。
え? ステマ記事? DMM.makeの回し者? いやいや、万に一つもそんなことはありません。
ただの謙虚で善良な一般人です。アイマス最高~!
みなさんもアクリルでDIYにチャレンジしてみては如何でしょうか?
ではでは~
著者プロフィール
- Cerevo 電気エンジニア