突然ですが、LiveShell/LiveShell PROのDashboard機能を開発者の皆様にも使っていただけるようAPIとして公開しました。
詳しくは、こちらのドキュメントを見ていただければ詳細が書いているので、是非つかってみてください。また、このAPIをつかった簡単なデモがこちらにありますので、お試しください。Dashboardの一部機能だけを抜き出したものとなります。
と…これだけではシンプルすぎるので、詳細をば。
まず、今回のAPIは、アカウント初期登録やデバイス登録の流れに関しては、既存のDashboardを使っていただく前提で、そういった部分はAPIとしては提供しておらず、それ以降の操作部分に該当する、すでに登録されたLiveShellに対しての様々なリアルタイム操作をWebSocket API経由でもできるようにするものです。ですので、上記にも紹介したデモは機能としては、配信開始/停止や録画開始/停止などの操作ブラウザ上で行うサンプルとして実装しています。
もちろん、ドキュメントには各種設定のコマンドも公開していますので、たとえば、入力の切替、ビットレートの変更など既存機能のほとんどがAPI経由でも操作できる形となっています。
また、技術的な面では、認証や自分のデバイスID取得などはHTTPS経由の取得になりますが、リアルタイム操作の部分はWebSocket接続を利用したものになります。ですので、コマンドの送信やデバイスのステータス取得のためには、WebSocketでの接続が必要となってきます。とはいえ、最近はArduinoなどでもWebSocketはポーティングされていますので、たとえば、録画開始/停止ボタンや今配信中かどうかをLEDなどで表示するというようなフィジカルコンピューティング的なガジェットもこのAPIを使うことで実現できるのではないかと思っています。ぜひどなたかにチャレンジしてみて欲しいなぁとDashboard開発者一同で思っております。
さて、デモに関してはとりあえず作ったという部分も大きく、操作方法など少々分かりづらいかとおもいますので、簡単に下記にご説明します。
また、すこしだけ技術的な解説もいくつか入れていきますので、お付き合いいただければと思います。
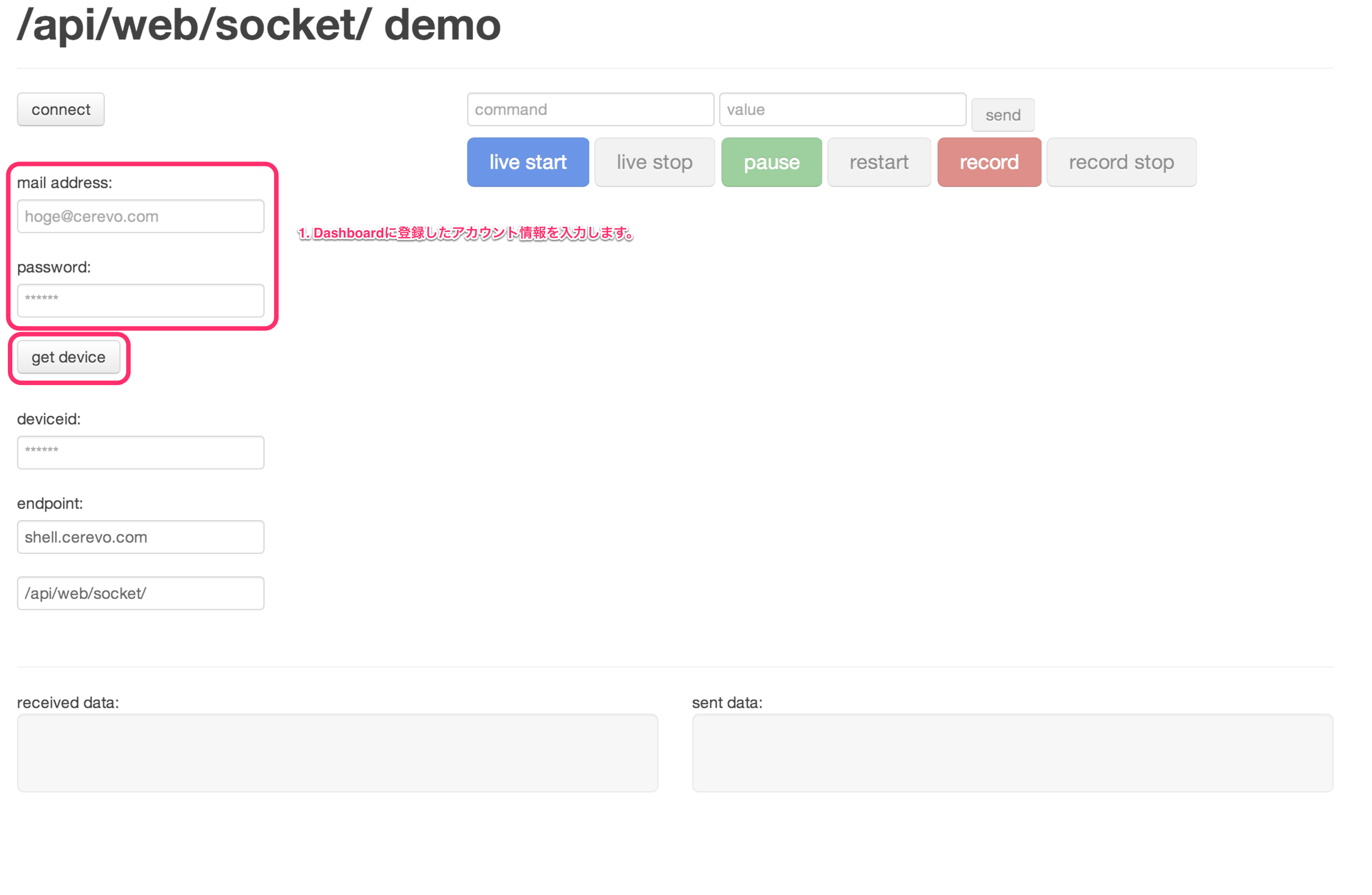
まず、上記のデモのURLにアクセスします。
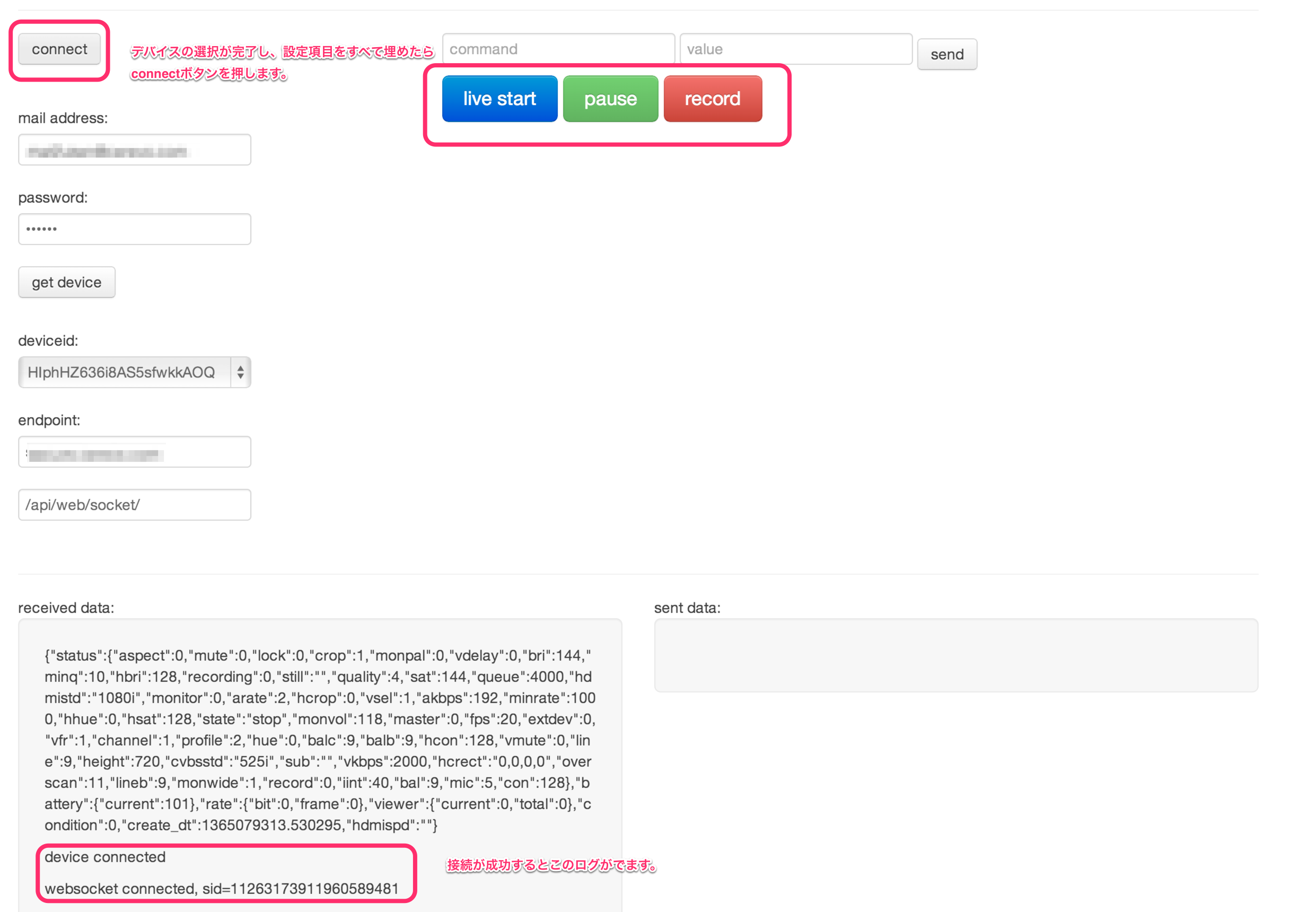
すると、下図のような画面が開かれるかとおもいますので、すでに登録済みのDashboardのアカウント情報として、メールアドレスとパスワードを入力し、get deviceボタンをおします。

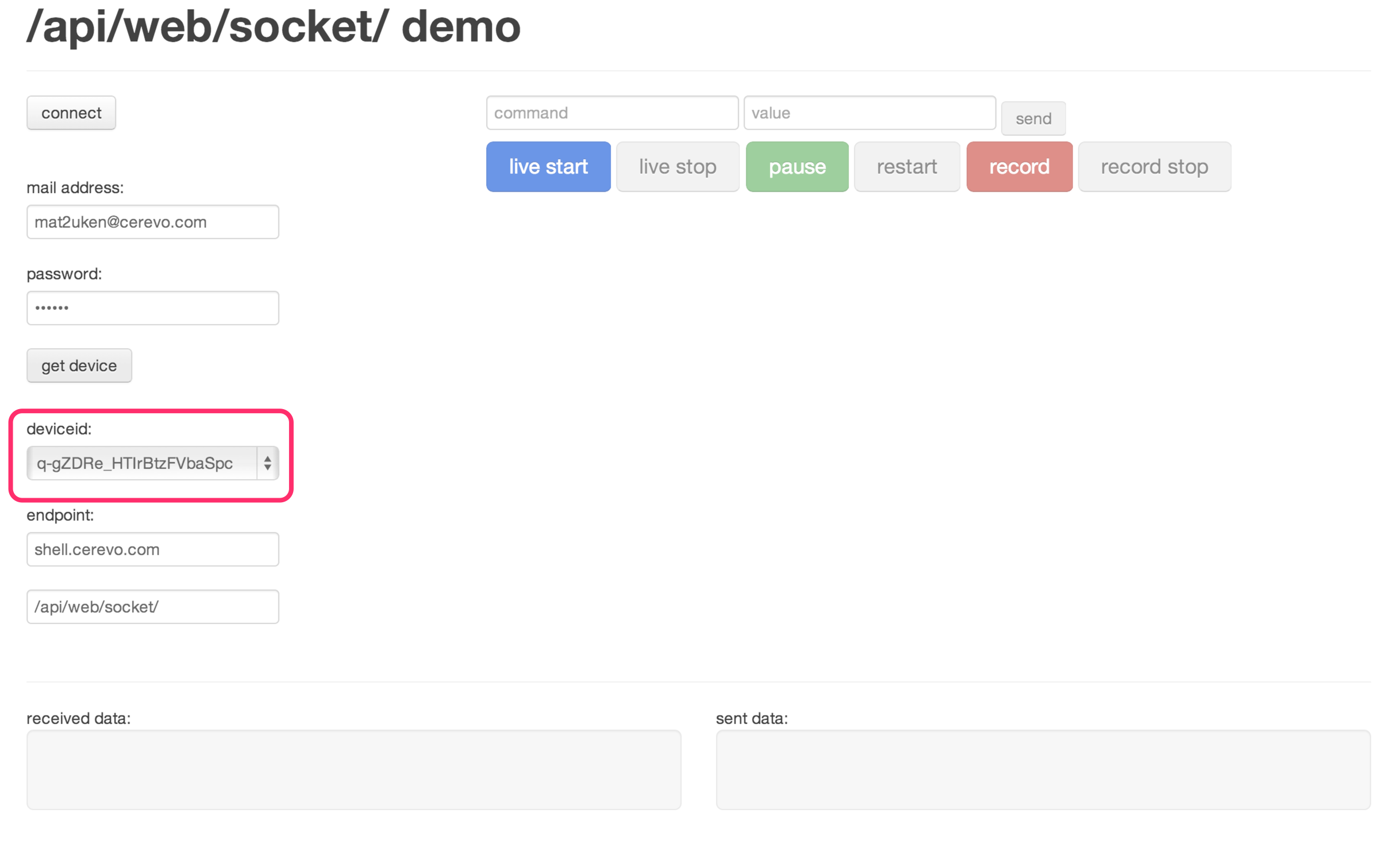
そうすると、現在、Dashboardに登録されているデバイスIDの一覧が取得できます。複数登録されている場合は、その中から操作したいデバイスを選択します。
※このデモでは、該当デバイスIDのLiveShellはすでに配信中にしておいていただく必要がありますので、その操作は事前に行っておいてください。

その後、Connectボタンをおします。
すると、received dataのところに、”websocket connected, sid=18106350271236523123”というようなメッセージがでるかとおもいますので、それがでると接続に成功しています。その状態で、すこし待つと、定期的にデバイスから送られてくるステータス情報が受信され、画面右端のボタンがデバイスの状態にあわせて、操作出来るボタンのみに数が減って変化するかと思います。

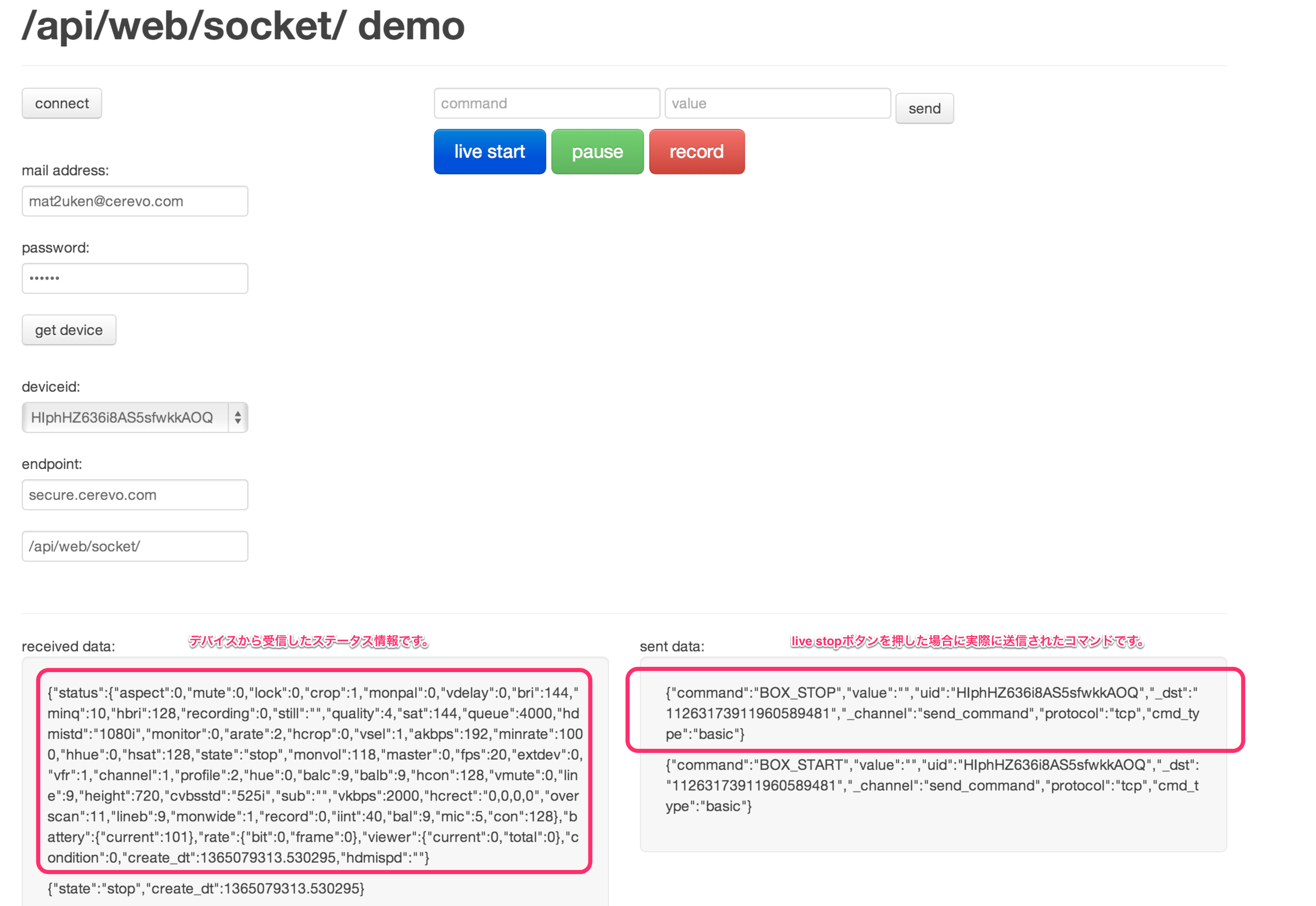
そして、おそらく配信状態であれば、live stop, pause, recordという形で3つのボタンがならんでいるかとおもいますので、ためしにlive stopをおしてみてください。すると、デバイス側で配信が停止されるはずです。また、sent dataのほうには、実際に送信されたコマンドが表示されているはずです。
{“command”:”BOX_STOP”,
“value”:””,”uid”:”HIphHZ636i8ASXXXXXXX”,
“_dst”:”1810635asdasdasd1231″,
“_channel”:”send_command”,
“protocol”:”tcp”,
“cmd_type”:”basic”}
これらが実際にWebSocket上にながれているコマンドとステータスになります。

上記のとおり、LiveShellとのやりとりは1本のWebSocketを利用して、基本的に非同期に行われます。
動作としては、LiveShellは一定秒数毎もしくはコマンド受信直後、本体操作直後にステータスをWebSocketに接続しているクライアントに対して送信します。
また、クライアントは行いたい操作がある場合は、JSON形式のコマンドをWebSocketに対して送信します。
その結果は、その直後に変更されたステータスが差分として送られてきます。それによって、操作の成功/失敗を判定するというような動きを想定しています。
上記のように、いわゆるHTTP APIのみで実現されているわけではありませんが、これでリアルタイムにLiveShellがコントロールできます。是非、ご活用ください。


![[1日目] 高価な市販NASを買わずに、HDDがクラッシュしても大丈夫な運用しやすい社内のファイル共有サーバを構築する方法](/wp-content/plugins/vk-post-author-display/images/thumbnailDummy.jpg)